애드센스등의 광고를 달고 수익형 블로그를 운영하면 SEO(검색엔진최적화)에 맞는 글의 형태를 갖춰야 합니다. 그중 오늘은 목차에 대해서 알아보고, 자동 목차 생성 시 SEO에 좋지 않은 플러그인 등의 방법을 제외하고 정적 목차를 자동으로 만들어 주는 방법을 알아보겠습니다.
Table Of Contents
블로그 글을 작성할 때 목차와 SEO의 관계
목차를 작성하는 것은 SEO(Search Engine Optimization)에 좋습니다. 그래서, 목차가 있는 블로그 글은 검색 엔진들이 상위에 랭크할 확률을 높여줍니다. 목차가 SEO 최적화에 좋은 이유는 다음과 같습니다
블로그 콘텐츠 구조화
목차는 콘텐츠를 구조화하고 주요 주제와 하위 주제를 나누어 표시하는 데 도움을 줍니다. 검색 엔진은 콘텐츠 구조를 분석하여 사용자가 정보를 쉽게 찾을 수 있는 웹페이지를 선호합니다.
블로그에서 중요한 키워드 표시
목차는 핵심 키워드나 주요 주제를 강조할 수 있는 좋은 방법입니다. 목차 항목에 관련 키워드를 포함시켜 검색 엔진이 해당 키워드와 관련성을 인식하도록 돕습니다.
사용자 경험 및 가독성 향상
목차는 사용자에게 웹페이지의 내용을 빠르게 파악할 수 있는 기능을 제공합니다. 사용자가 쉽게 내용을 찾고 탐색할 수 있도록 도와주므로 이용자들의 만족도를 높이는 데 도움을 줍니다.
시간 단축
목차를 통해 사용자는 필요한 정보로 직접 이동할 수 있습니다. 이로써 사용자는 불필요한 스크롤링을 피하고 원하는 내용을 빠르게 얻을 수 있으므로 페이지 체류 시간이 늘어나고 이는 검색 엔진 순위에 긍정적인 영향을 미칩니다.
모바일 최적화
목차는 모바일 사용자에게 특히 유용합니다. 작은 화면에서 콘텐츠를 탐색하는 데 도움을 주며, 모바일 친화적인 웹페이지로 간주될 수 있습니다.
내부 링크 구축
목차를 활용하여 관련된 페이지 또는 내부 콘텐츠로 연결하는 내부 링크를 쉽게 추가할 수 있습니다. 이는 웹사이트의 내부 링크 구조를 개선하고 검색 엔진이 페이지 간의 관련성을 인식하는 데 도움을 줍니다.
Featured Snippets
목차의 일부 내용이 Featured Snippets로 표시될 수 있습니다. 이는 검색 결과 페이지에서 주요 정보를 강조 표시하고, 웹사이트의 높은 가시성을 가져올 수 있습니다.
종합적으로 목차는 콘텐츠 구조화와 구글 SEO, 네이버 SEO등의 검색엔진들에 최적화를 돕고, 사용자 경험을 향상하며, 검색 엔진 순위 향상에 도움을 주는 중요한 웹페이지 요소 중 하나입니다.
블로그 자동 목차와 SEO
검색엔진들은 블로그 글에 목차가 있어서 양식이 맞는 것을 좋아합니다. 그러나, 구글 SEO 안내 문서를 잘 읽어보면 웹페이지의 로딩 속도에 대해서 이야기합니다.
그런데, 대부분의 자동 목차들은 전체 페이지가 로딩 된 후에 h2/h3 태그들을 찾아서 html에 추가적인 앵커태그(<a>)를 생성하고 목차를 만들어 냅니다.
이전에 제가 설명했던 티스토리 자동 목차 만들기나 구글 블로그 자동 목차 만드는 방법, 그리고 대부분의 플러그인등은 모두 이와 같은 형태의 방법을 취합니다. 그러므로, 페이지가 두 번 로딩되는 문제를 가지고 있습니다. 즉, 구글 SEO에는 좋지 않습니다.
티스토리 자동 목차 만들기에서 소개한 유명한 tocbot등도 이와 마찬가지로 모두 로딩된 후에 목차를 만들어 내므로 실제 구글 SEO에는 좋지 않습니다. 물론 구글만 페이지 로딩 속도를 보는 것은 아닐 것입니다.
수익형 블로그를 운영하는 것은 사용자들에게 정보를 주고 애드센스등의 광고를 통해 블로그 수익을 얻기 위함입니다. 그러려면 가장 중요한 것은 검색엔진에 잘 보여야 하며, 이 검색엔진에 잘 보이는 것이 SEO입니다.
구글 SEO 글쓰기의 중요한 요소중 하나인 페이지 로딩 속도를 어기면서 목차를 만드는 것은 좋지 못합니다.
티스토리 블로그나 구글 블로그 목차를 어떻게 만들어야 하는가?
블로그 글을 작성할 때 목차는 한땀한땀 손으로 만드는 방법이 있습니다. 그렇게 하면 성능은 가장 좋을 것입니다.
페이지가 두 번 로딩될 필요도 없습니다.
하지만, 글을 쓰기도 힘든데 목차까지 손으로 만들면 글 작성 시간도 오래 걸리고 힘듭니다.
오히려 목차를 작성하느라 글의 내용이 부실해지거나 글 발행 수가 적어지는 문제도 있을 수 있습니다.
결론은, 정적 HTML 자동 목차 생성기를 이용하는 방법입니다.
정적 HTML 자동 목차 생성기란?
정적 HTML 자동 목차 생성기는 티스토리 블로그나 구글 블로그에 글을 작성 후 HTML을 분석하여 목차를 만든 후 목차가 추가된 HTML을 출력으로 생성해 줍니다.
이런 정적 HTML 자동 목차 생성기는 페이지 로딩을 두 번 하지 않아도 되어 목차가 페이지 시작과 함께 바로 표시되며 모양도 CSS를 이용해서 사용자가 원하는 대로 수정할 수 있는 장점이 있습니다.
그리고, 글 작성 완료 후 가볍게 버튼 한번으로 목차가 생성된 HTML을 반환하므로 글을 작성하는 블로거들에게도 매우 편리합니다.
당연히, 구글 SEO 최적화 뿐 아니라 다른 검색엔진들의 SEO에도 좋습니다.
정적 HTML 자동 목차 생성기 사용방법
제가 사용하는 정적 HTML 자동 목차 생성기는 아래 링크에 있습니다.
정적 HTML 목차 자동 생성기 - 티스토리 | 구글 블로거(블로그스팟, 구글 블로그)
IT 정보와 소프트웨어 개발, 엔지니어링, Database, 프로그래밍, Kafka, C, JAVA, blog, search engine, open source
eeddyit.blogspot.com
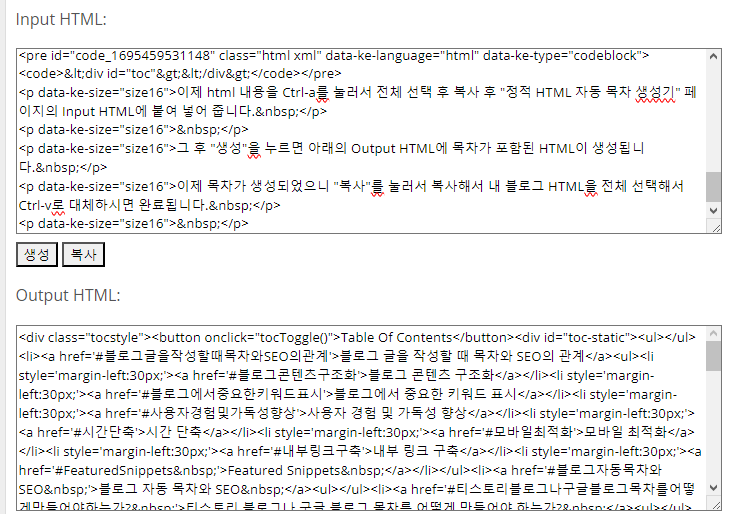
위의 링크로 이동한 후 다음과 같은 화면이 나타납니다.

이 HTML 목차 자동 생성기를 사용하는 법은 해당 페이지에 있는 CSS와 Javascript를 내 블로그에 넣어놓은 후 사용하시면 기본적으로 제공하는 예쁜 모양의 목차를 생성하실 수 있습니다. 하지만, CSS와 Javascript를 잘 모르겠다 하시는 분들은 CSS와 Javascript는 무시하고 바로 정적 HTML 목차 자동 생성하기로 넘어가셔도 목차를 생성하실 수 있습니다.
해당 페이지에 있는 CSS와 Javascript를 내 티스토리 블로그나 구글 블로그에 적용합니다.
각각을 적용하는 방법은 다음의 링크에서 확인하실 수 있습니다.
티스토리 블로그
구글 블로그(구글 블로거 또는 블로그스팟)
구글 블로그 자동 목차(TOC) 생성하기 | 티스토리 블로그도 적용 됨- 자바스크립트|CSS|HTML
구글 블로그에는 목차 자동 생성 기능이 없습니다. html을 입력받아 자바 스크립트로 목차를 자동으로 생성하는 방법을 이용하였지만, 이것도 귀찮아서 워드프레스처럼 목차를 자동으로 생성해
mgrowth.wellife.info
정적 HTML 자동 목차 생성하기
위의 CSS와 Javascript가 적용하였거나, 혹시 적용하지 않으셨더라도 다음의 방법으로 목차를 생성하실 수 있습니다.
먼저 내 티스토리 블로그나 구글 블로그 등에서 html 보기로 들어갑니다.
해당 html에서 목차를 삽입할 위치에 아래 html 코드를 넣습니다.
<div id="toc"></div>이제 html 내용을 Ctrl-a를 눌러서 전체 선택 후 복사 후 "정적 HTML 자동 목차 생성기" 페이지의 Input HTML에 붙여 넣어 줍니다.

그 후 "생성"을 누르면 아래의 Output HTML에 목차가 포함된 HTML이 생성됩니다.
이제 목차가 생성되었으니 "복사"를 눌러서 복사해서 내 블로그 HTML을 전체 선택해서 Ctrl-v로 대체하시면 완료됩니다.
앞으로는 블로그 글 작성 시 정적 HTML 목차를 자동으로 만드시고 구글 SEO에 좋은 점수받으셔서 티스토리 수익도 올리시고 블로그 수익을 늘리시길 바랍니다.
참고로 이 글의 목차도 정적 HTML 목차로 생성한 것입니다.










