티스토리의 애드 센스 자체 광고보다 내 애드 센스 광고를 위로 올리려면 h1 태그 바로 아래에 내 광고를 자동으로 달면 됩니다. 따라하셔서 잃어버린 수익 다시 찾아오시기 바랍니다.

티스토리 애드 센스 광고보다 내 광고 위로 올리기
먼저 결론부터 설명드리면 스킨편집에 들어가서 html 편집에서 h1 태그를 찾아서 그 바로 아래에 넣어 두시면 됩니다.
지금 이 글 젤 위에 달려있는 것이 제 광고입니다.
참고로 구글 애드 센스 광고만 하시는 분들은 티스토리의 "수익"은 사용하지 마시기 바랍니다. 광고도 빠르게 나타나지 않고 지금 하는 작업에 영향을 줄 수 있습니다.
그럼, 지금부터 내 애드 센스 광고를 위로 올려보도록 하겠습니다.
먼저 티스토리 관리자 페이지로 갑니다. 여기서 왼쪽 하단 부근에 스킨편집을 누릅니다.

그러면 아래와 같은 화면이 나오는데 여기서 "html 편집"을 누릅니다.

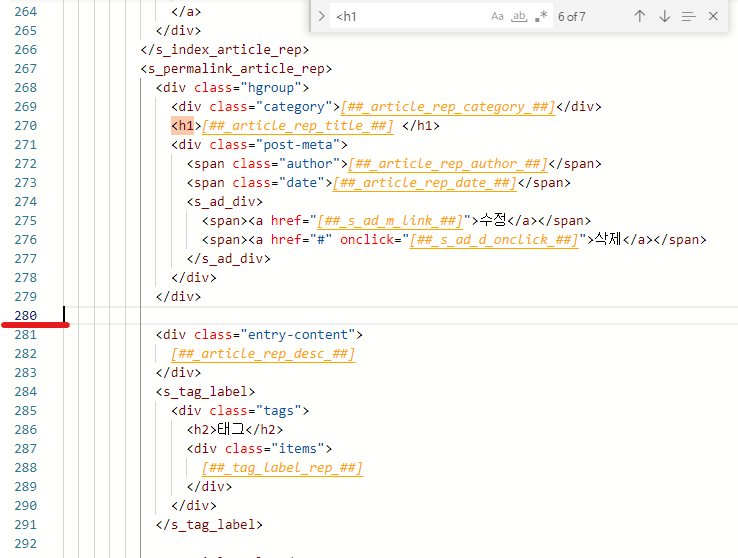
이제 다음과 같이 내 티스토리 블로그의 html이 나타납니다. 여기에서 ctrl-f (컨트롤 F)를 눌러서 "<h1"을 검색합니다. 이렇게 검색을 하면 스킨마다 조금씩 다르게 나타나는데 Poster(포스터) 스킨의 경우 7개가 나타납니다.
이제 어떤 h1 태그가 내 본문 나오기 바로 전의 h1 태그인지 찾아야 합니다.
포스터 스킨의 경우 6번째 h1 태그가 내 본문 위에 나타나는 h1 태그입니다.

이제 이 h1 태그 아래에 넣으면 됩니다. 이 html을 좀 더 설명 드리면

의 경우 티스토리에서 내 게시글의 제목을 대체하는 내용입니다. 물론 h1 태그를 찾지 말고 이걸 검색하셔서 하셔도 됩니다만, 이 값도 여러개 있고 혹시라도 티스토리 측에서 변경을 할 수 있기 때문에 h1 태그로 검색하였습니다.
다음으로

이 내가 작성한 글의 html이 들어가는 위치입니다. 그렇기 때문에 이 사이에 내 구글 애드 센스 광고 코드를 넣으면 티스토리에서 본문 최상단에 넣은 광고 코드보다 위에 나타납니다.
이런 ##이 붙은 것들을 치환자라고 하는데, 이것들도 여러개가 나타나기 때문에 위와 같이 잘 찾으셔야 합니다.
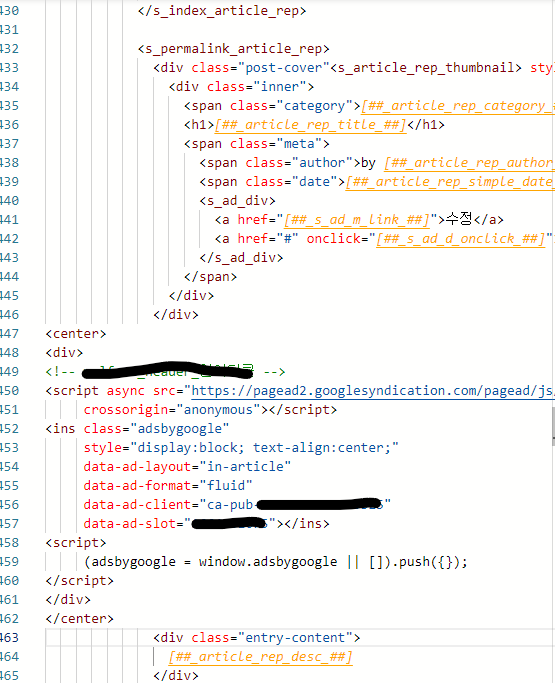
많이 사용하시는 북클럽의 경우 동일하게 아래와 같이 h1 태그를 찾으실 수 있습니다.
저의 경우 다음과 같이 넣었습니다.

구글 애드 센스 광고 사이즈 조절하는 방법
구글 애드 센스 광고를 넣었는데, 보기에 좀 안 이쁘다라고 생각하시는 분들은 다음과 같이 사이즈를 조절해서 이쁘게 만들 수 있습니다. 티스토리 측에서 자동으로 송출하는 광고는 사이즈를 조절해서 이쁘게 만든 것입니다.
우리도 티스토리에서 한 것처럼 아래와 같이 수정해서 조금 이쁘게 만들수 있습니다.
아래 설명은 구글 애드 센스 광고 크기 조절 설명을 구글에서 가져온 것입니다.
- 애드센스 계정에서 디스플레이 광고 단위를 만들고 '광고 크기' 섹션에서 반응형을 선택한 채로 둡니다. 반응형 광고 코드에서 다음 정보를 따로 기록해 둡니다.
- 내 게시자 ID, 예: ca-pub-1234567890123456
- 내 광고 단위의 ID(data-ad-slot), 예: 1234567890
- 샘플 코드에서 다음과 같이 수정합니다.
- 모든 example_responsive_1 인스턴스를 고유한 이름(예: Home_Page, front_page_123)으로 바꿉니다.
참고:
- 고유한 이름은 영문자(A~Z), 숫자, 밑줄만으로 구성되어야 하며, 영문자로 시작해야 합니다.
- 이 샘플 코드를 수정할 때마다 각기 다른 고유한 이름을 사용해야 합니다.
- 모든 ca-pub-1234567890123456을 내 게시자 ID로 바꿉니다.
- 8XXXXX1을 내 광고 단위의 ID로 바꿉니다.
- 모든 example_responsive_1 인스턴스를 고유한 이름(예: Home_Page, front_page_123)으로 바꿉니다.
<style>
.example_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src=" https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456 " crossorigin="anonymous"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8XXXXX1"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>위의 코드를 복사하신 후 광고 코드인 data-ad-client를 내 pub 아이디로 변경하시고 data-ad-slot의 slot 번호를 내가 생성한 디스플레이 광고로 바꾸시면 광고 코드의 사이즈가 줄어듭니다.
크기 조절은 <style>의 width와 height를 수정하여 하실 수 있습니다.
애드 센스 광고 수정 후 적용 확인하기
이렇게 광고를 다 넣으셨으면 내 티스토리 게시글 페이지로 가셔서 확인을 해보시면 됩니다.
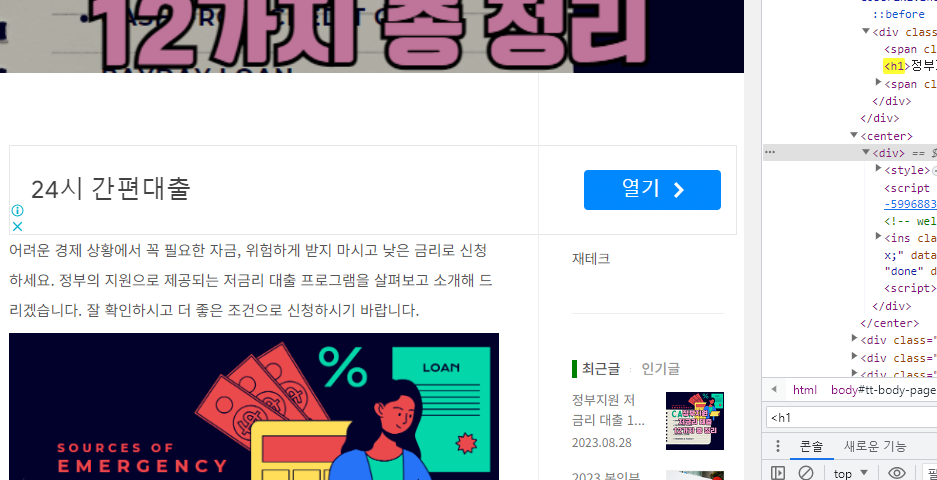
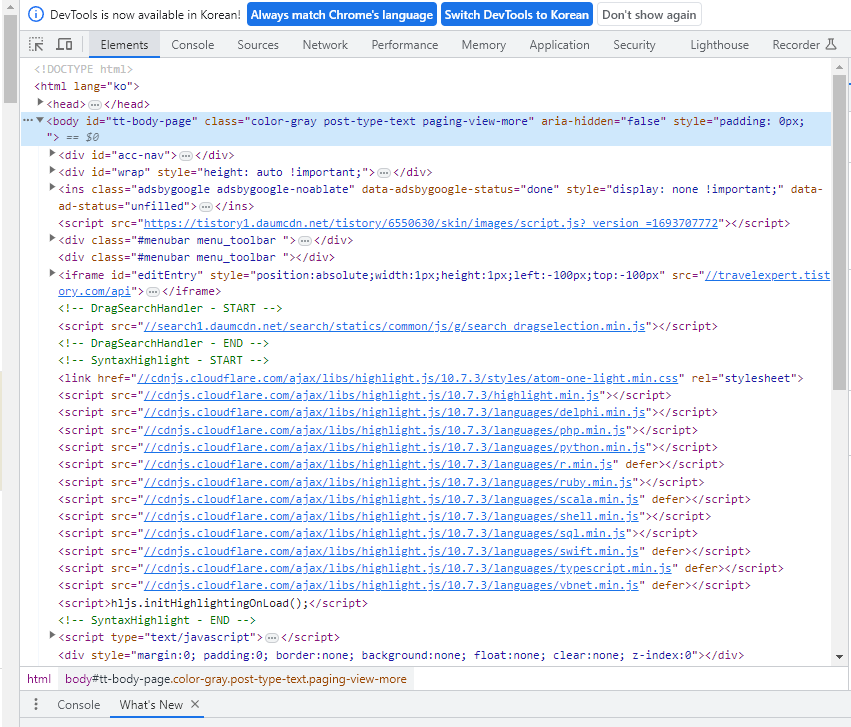
아무 페이지나 가셔서 크롬에서 F12를 누르면 우측에 디버깅 창이 나타납니다.

띄우시고 상단에 Elements 탭을 누르면 코드가 나타납니다.
ctrl-f를 누르면 하단에 검색 창이 나타나는데 <h1 태그를 찾으셔도 되고 아니면 내 pub 코드를 찾아도 됩니다.
중간 쯤 이미지에 보이는 부분에서 <h1을 찾으시면 h1 태그가 나옵니다. 실제 생성된 페이지에서 h1 태그는 1개 혹은 2개만 나타납니다.
그 아래에 있는 pub 코드가 내 것인지 확인하시면 됩니다.