구글 블로그를 사용하면 매우 다양하게 수정을 하고 튜닝을 할 수 있습니다. 하지만, 그만큼 많이 찾아보고 알아야 합니다. 오늘은 제가 적용한 추천 테마와 본문 가로폭을 넓히는 법을 알려드리겠습니다. 특히, 가로폭을 넓히는 방법은 제가 찾아보았을 때 한글 사이트에서는 정상적으로 설명한 사이트를 찾지 못해서 이 글에 정리합니다.

목차
1. 구글 블로그 장점
애드센스를 통해 수익을 벌길 원하시는 분들이 시작할 수 있는 블로그 플랫폼은 대표적으로 티스토리와 구글 블로그(구글 블로거 또는 구글 블로그스팟)이 있습니다.
구글 블로그는 한 계정당 100개까지 생성이 가능하며, 다양한 튜닝을 가능하게 하고 javascript와 같은 script 언어도 편하게 사용할 수 있습니다. 거의 건드리지 않습니다. 그러므로, 저의 경우에는 매우 편하게 쓰고 있습니다.
요즘 티스토리에서 자체 광고를 게제하는 것 때문에 기존에 블로그를 잘 운영하시는 분들이 "워드프레스 + 클라우드웨이즈" 조합을 많이 이야기하고 홍보를 하시는데, 사실 경험이 많으신 분이 아니라면 워드프레스 해보기 전에 구글 블로그를 해보시기를 추천드립니다.
전혀 비용이 안들어가면서 워드프레스에서 하는 것은 대부분 할 수 있습니다. 거기에 구글 블로그(구글 블로거)여서 구글의 애드센스와 애널리틱스 등의 연동이 쉽습니다.
2. 구글 블로그 추천테마
서론은 여기까지하고 오늘 제가 추천드리는 테마는 매우 심플하고 가독성이 좋은 테마입니다. 이 테마는 사이드 바가 없어서 큰 화면으로 사용자가 내가 작성한 글을 볼 수 있는 장점이 있습니다.
Phorto Free Version 2.0이라는 테마인데 무료 버전이기 때문에 footer를 제거하거나 바꾸실 수 없습니다.
유료버전을 받으시려면 아래 사이트에서 받으실 수 있으며 무료 버전도 역시 아래 사이트에서 받으시면 됩니다.
High Quality Free Blogger Templates
www.soratemplates.com
사이트에 다양한 많은 테마들이 있고, 제가 둘러본 구글 블로그(구글 블로거) 테마 템플릿 사이트들 중에 가장 괜찮았습니다.
3. 구글 블로그 화면 넓게 바꾸는 법
해당 테마에서 화면을 바꾸는 법을 알려드립니다.
다른 테마에서도 비슷한 태그나 스타일을 찾아서 바꾸시면됩니다.
먼저 구글 블로거로 들어갑니다. 구글 블로거는 구글 블로그의 관리자 페이지라고 생각하시면 됩니다. blogger.com으로 접속합니다.
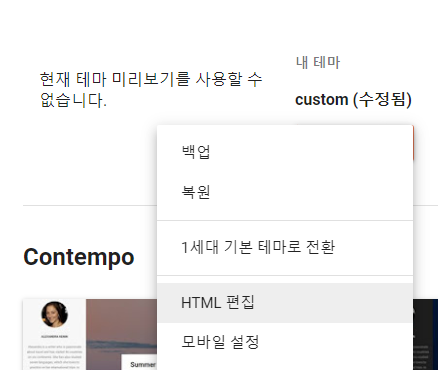
여기서 테마 > 맞춤설정에 우측에 있는 삼각형 모양을 누르시면 팝업 창이 나타납니다. 이 팝업창에서 html 편집을 누릅니다.


이제 html 편집 페이지로 들어가면 아래와 같이 outer-wrapper와 main-wrapper가 있습니다. 이 두 곳을 변경해 주면 됩니다.
자세히 설명드리면, outer-wrapper는 구글 블로그(구글 블로거) 템플릿의 CSS의 본문 게시글 외부를 감싸는 스타일이고 main-wrapper는 그 안에 실제 게시글이 들어가는 CSS 스타일입니다.

이 두 값을 변경해 가면서 원하시는 사이즈로 맞추시면 됩니다.
outer-wrapper를 키운 것은 main-wrapper를 아무리 키워도 outer-wrapper 크기에 제한 되기 때문입니다.
아래 이미지 처럼 outer-wrapper의 row{width} 크기를 변경해 준 후 main-wrapper의 width를 변경해 주면 됩니다.











