구글 블로그(블로거)는 SNS 공유가 카카오나 네이버는 존재하지 않습니다. 그리고, 핀터레스트나 다른 외국 사이트들의 공유 버튼만 있습니다. 그래서, 네이버블로그, 네이버카페, 네이버밴드, 카카오스토리, 카카오톡, 페이스북, 트위터, 그리고 링크복사 버튼을 만들어 보겠습니다.
목차
구글 블로그에 SNS 공유 링크 만들기
지난 포스팅에서 외부 공유가 구글 블로그나 티스토리 블로그를 노출시키는데 왜 중요한지에 대해서 알아보았습니다.
애드센스나 다른 제휴마케팅으로 돈을 벌기 위해서는 외부에 노출이 중요합니다. 그래서, SNS 공유 링크도 예쁘게 만들어 놓으려고 합니다.
바로 전 포스팅에서는 티스토리에 SNS 공유 링크를 예쁘게 바꿔봤습니다. 그리고, 네이버카페, 네이버밴드, 네이버블로그 등의 네이버는 되는데 카카오스토리, 카카오톡, 페이스북, 트위터와 같은 것들이 없어서 예쁜 모양으로 추가했습니다.
이번에는 구글 블로그에 이 공유하기 버튼을 동일하게 달아 보도록 하겠습니다.
이전 포스팅을 못 보신 분들은 아래 링크 참고하시기 바랍니다.
구글 블로그에 버튼 이미지 올리기
버튼 이미지는 이전 티스토리에 SNS 공유하기 버튼 만들기에서 티스토리에 버튼 올리기 목차에서 다운로드하실 수 있으니 잠시 이전 포스팅에 다녀오셔서 다운로드하시면 됩니다.
다운로드하시면 다음과 같은 이미지 파일이 다운로드됩니다.

이제 다운로드한 이미지를 구글 블로그(블로거,블로그스팟)에 올려야 합니다. 그런데, 구글 블로그(블로거)는 파일을 올릴 수 있는 항목이 보이지 않습니다. 하지만, 그냥 일반 글에서 이미지를 올리시면 됩니다.
구글블로그(블로거, 블로그스팟)는 파일을 한번 올려놓으면 해당 위치에 파일이 저장되므로 이후에도 사용하실 수 있습니다.
그래서, 아무 글이나 열고 이미지 첨부로 파일을 올리시면 됩니다.

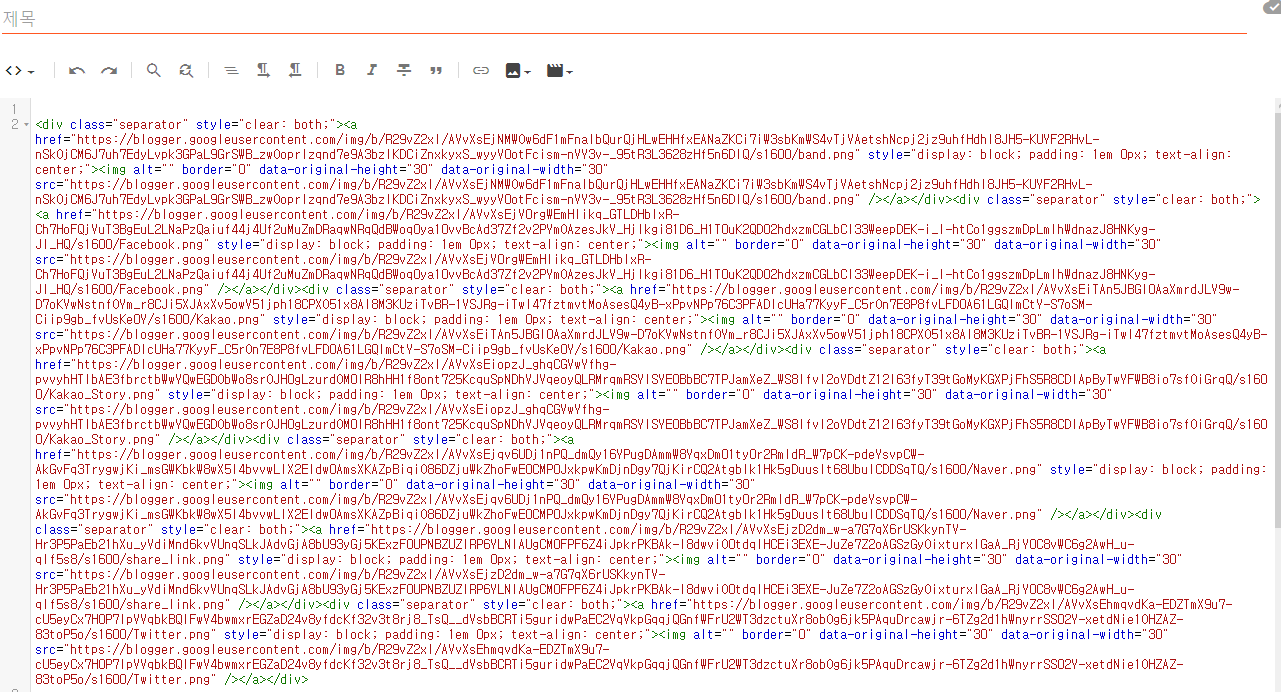
이렇게 이미지를 올렸으면 해당 이미지의 주소를 알아야 합니다. 이미지 주소는 html 편집 창에서 확인하실 수 있습니다.


위와 같이 <> HTML 보기를 눌러서 html 페이지로 가면 우측의 이미지처럼 html이 나옵니다.
각각이 하나의 이미지 파일에 대한 링크가 있으므로 이를 사용하시면 됩니다.
저의 경우 아래와 같이 나타나며, 예를 들어 네이버밴드 이미지는 다음의 주소입니다. 실제로 해당 링크를 눌러보면 이미지가 나타납니다.
이렇게 이미지 파일을 올리기 위해서 임시로 생성한 글은 그냥 삭제하셔도 됩니다. 이미지 파일은 이미 구글 블로거에 올라가서 유지되므로 임시로 사용했던 글을 삭제하시면 됩니다.
자바 스크립트 추가 (링크복사, 카카오톡)
다음으로 해당 버튼 중 카카오톡과 링크복사 버튼을 위해서 java script를 추가해 놓아야 합니다.
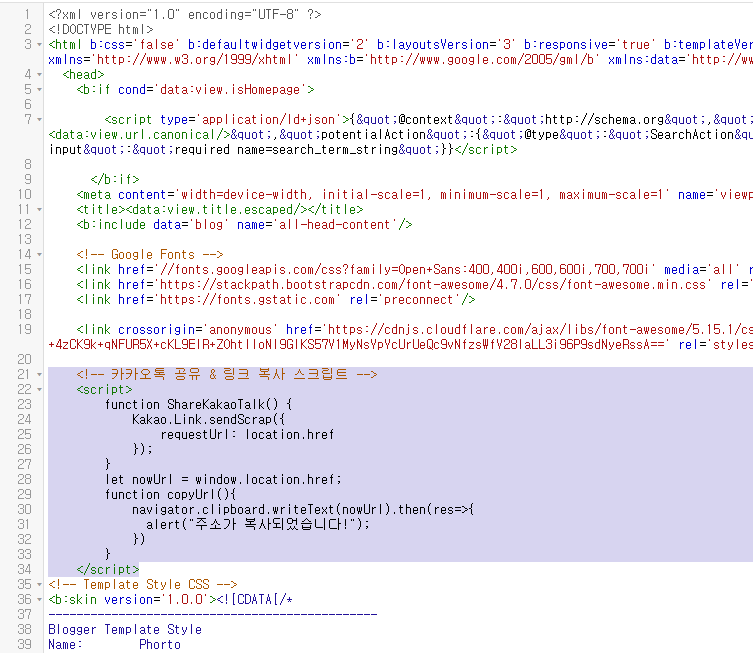
구글 블로그(블로거)의 테마로 이동해서 html에서 맘에 드는 위치에 아래 코드를 추가하시면 됩니다.
구글 블로그(블로거)에서 html 편집은 "blogger로 접속 후> 테마 > 맞춤설정 > HTML 편집"으로 들어가시면 됩니다.

티스토리가 아닌 경우 카카오 디벨로퍼 사이트에서 인증을 해야만 카카오톡으로 보내는 코드를 삽입하실 수 있습니다.
카카오톡 개발자 인증 및 등록은 다음에 기회되면 추가하도록 하겠습니다.
개발자 인증이 안되신 분은 카카오톡은 넘어가시고 다음에 진행하시기 바랍니다. 이런 면에 있어서는 티스토리가 편하긴 합니다.
<!-- 카카오톡 공유 & 링크 복사 스크립트 -->
<script src='https://developers.kakao.com/sdk/js/kakao.js'></script>
<script>
Kakao.init('내 카카오 인증키');
function shareKakaoTalk() {
Kakao.Link.sendScrap({
requestUrl: location.href
});
}
let nowUrl = window.location.href;
function copyUrl(){
navigator.clipboard.writeText(nowUrl).then(res=>{
alert("주소가 복사되었습니다!");
})
}
</script>저의 경우 구글 블로그(블로거)에서 java script는 CSS가 나오기 전에 삽입하였습니다.

구글 블로그(블로거)에 SNS 공유 버튼 추가하기
구글 블로그는 템플릿마다 약간의 차이는 있을 것 같습니다. 저의 경우 아래와 같이 post-share 항목에 공유 링크가 붙어 있습니다. 그리고 해당 행목은 <li> 리스트로 되어있습니다.

그럼 이제 공유 버튼을 <li> 태그로 변환합니다. 이전 티스토리 공유 버튼 다는 코드를 가져와서 <li> 형태로 변환하였습니다.
여기에 각자 img src를 본인이 올리신 구글 블로그의 이미지 주소로 바꿔 주시면 됩니다.
저의 경우 다음과 같은 코드를 생성하였습니다.







여기에 이미지 주소만 올리신 이미지 주소로 바꾸시면 됩니다. 그리고, <li> 리스트 형태가 아니라면 해당 형태에 맞게 수정해 주시면 됩니다.